本文介紹如何使用 Travis CI 將 VuePress 的靜態網頁部署到 Github Page 上。
VuePress
VuePress 是用 Vue.js 開發的靜態網站產生工具,在 Vuepress 中,我們可以使用熟悉的 Vue.js 元件及 Markdown 語法撰寫技術文件。
VuePress 的使用方式相當簡單,沒有繁雜的配置,只要將文件放在對應的資料夾中,就能建立漂亮的文件網頁。
Travis CI
Travis CI 是個跟 Github 高度整合的工具,利用其強大的部屬功能,我們可以很輕鬆的部署網站。
Github Page
Github Page 是 可以將 Github 上的專案文件部署到靜態網頁的服務。
在專案中配置 VuePress
在專案中安裝 VuePress
1 | $ yarn add -D vuepress |
在 package.json 的 scripts 中加入建置指令
1 | { |
docs:dev: 開發環境,有 hot reload ,在修改文件或是代碼時會立即反應在頁面上。docs:build: 發行環境,此指令會在docs/.vuepress/dist中建立部屬時所需的環境。
將文件放至 docs 資料夾中
- 目錄頁以 README.md 命名,此檔案會是
/路由取得的內容。 - 剩餘的檔案依照想要配置的路由放置, root 是 docs ,每下一個層級就會多一層資料夾名稱的路由。
如此一來, Vuepress 就已經配置完成,現在可以使用 yarn docs:dev 開始撰寫文件了。
在 .vuepress 中建立 config.js
我們要配置在 https:/// ,而是 /<REPO>/ :
1 | module.exports = { |
在專案上設定 Github Page
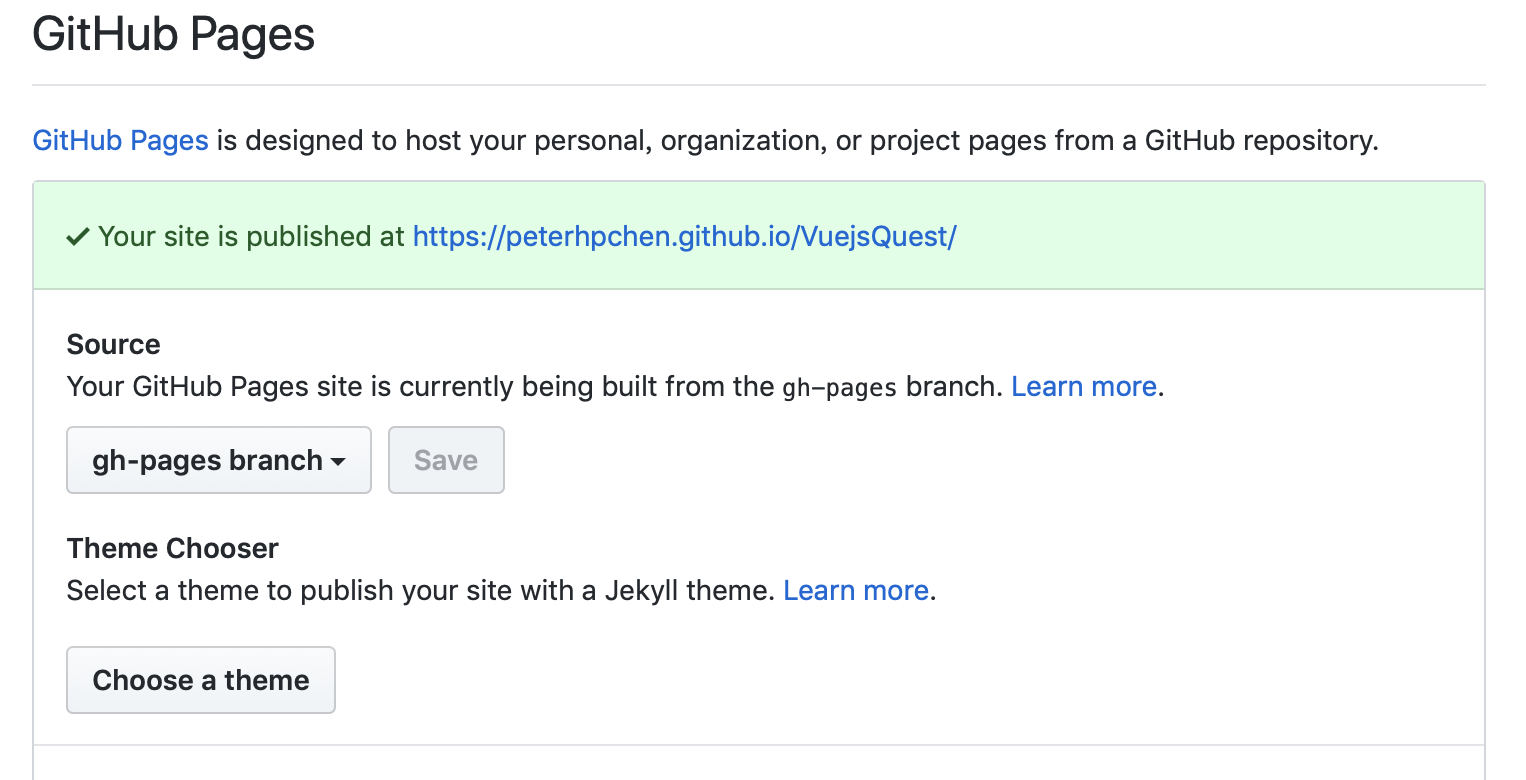
在專案的 Settings 中將 Github Page 設置如下圖:

- Source 調整為 gh-pages branch : Travis 會將建置結果部署至 gh-pages 分支中,故這裡要設定為 gh-pages 。
將專案加入 Travis CI
在使用者的設定中,將 Travis 的設定加入目前的專案:

設定 github token
因為 Travis 在將建置好的檔案部署至專案時會需要專案的存取權限,因此需要給它一個 token 。
依照 文件說明 產生所需的 github token 。
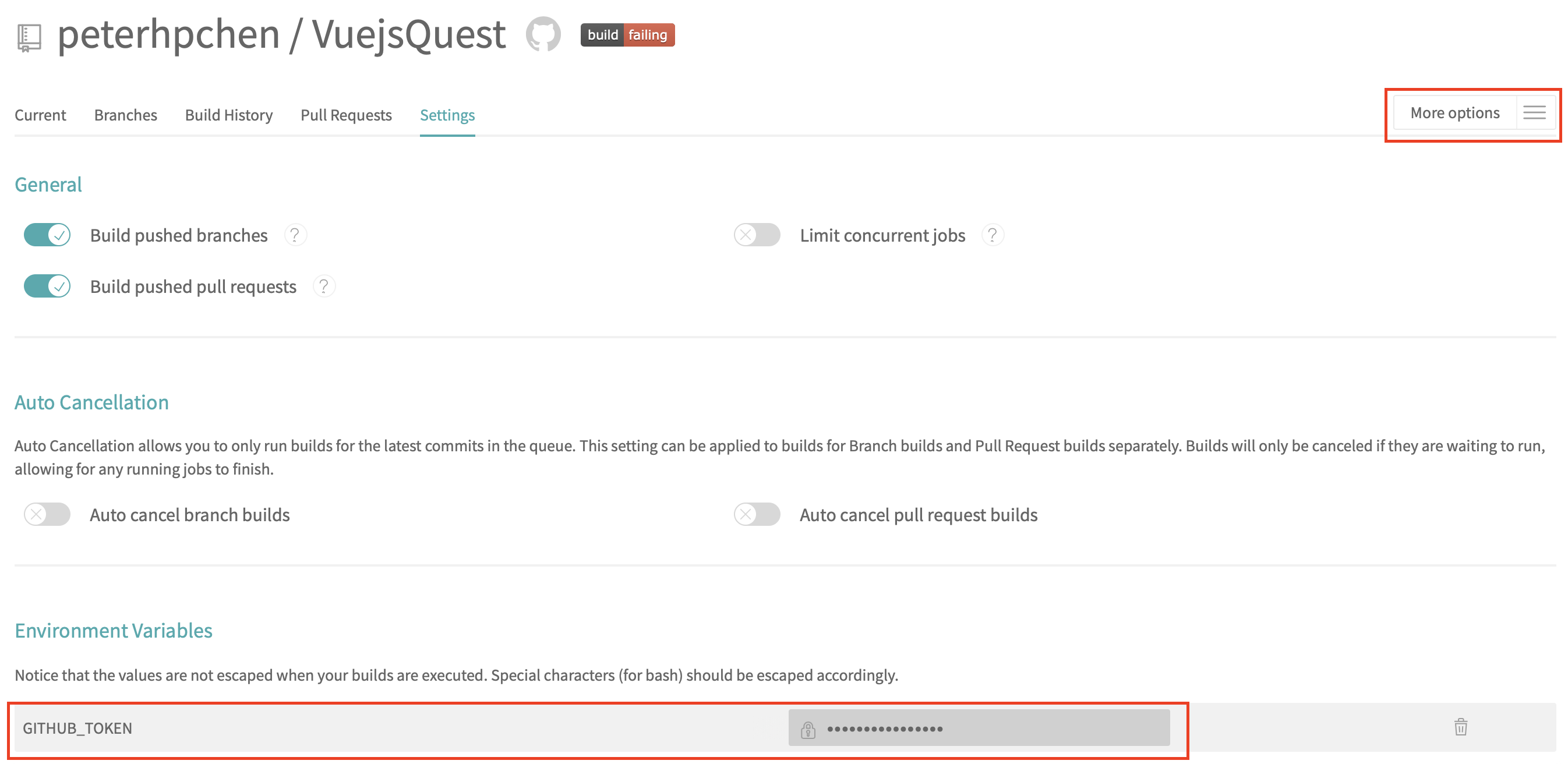
在 Travis 的設置中加上 GITHUB_TOKEN 這個環境變數:

建立 .travis.yml
在專案根目錄中建立 .travis.yml 檔案:
1 | language: node_js |
接著,將修改都的檔案 push 至 master 分支, travis 就會開始部署程序了,建置完成後專案會多一個 gh-pages 分支,這樣就可以在對應的路徑下看到成果了。
DEMO
參考資料
VuePress
Travis CI : GitHub Pages Deployment
Publish a Vuepress site on GitHub pages with Travis